视频教程:在Adobe After Effects中创建标注图形
需要使用自定义标注图形指出图像的特定部分吗?查看下一个项目的这些分步说明。
在本教程中,我们将创建一个标注图形,以帮助说明巴黎着名的巴黎圣母院大教堂的一座塔楼的高度。首先,我们将设置图形的四个主要视觉元素:圆形,路径,文本和文本的基本背景。然后我们将通过关键帧和跟踪将图形变为现实。让我们开始吧。
创建

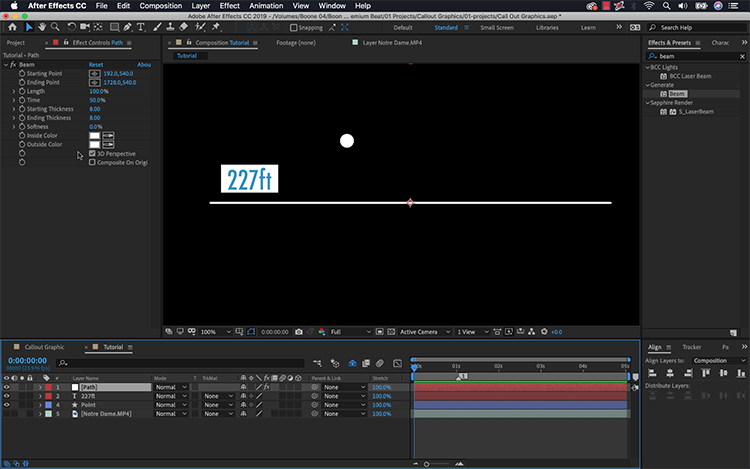
首先,对于圆,我将使用椭圆形状工具创建一个小椭圆。按住Shift键将限制比例。接下来,我将添加文本读取227英尺,然后使用矩形形状工具为文本创建一个简单的白色矩形背景。我将抓住文本和矩形,并使用“对齐”面板完美地放置它们。一旦到位,我会将矩形表示为文本图层,以确保后面跟随背景。
对于路径,我将转到图层>新建>实体,然后通过效果>生成>光束添加光束效果。Beam效果使我能够严格控制路径的起点和终点,这是制作好的标注图形工作的真正关键。对于属性,我将长度设置为100%,将内部和外部颜色都更改为白色,并将柔和度设置为0. 现在我已准备好连接这些元素。
连
为了使callout动画有效工作,我需要按特定顺序连接元素。我希望路径的一端连接到圆形元素,另一端连接到文本。这非常简单,因为Beam效果具有可关键的起点和终点。我将使用圆的起点和文本的结束点。
要在时间轴上查看光束效果,我首先选择我的路径图层,然后按键盘快捷键E.接下来,我将抓住文本和圆圈图层,然后按P调出位置。要连接这些属性,您只需使用梁效果的起点/终点的属性选择鞭。如果您使用的是较旧版本的AE,则需要先按Alt键单击属性旁边的秒表图标来添加表达式,以查看属性选择鞭子。
最后,我将梁效果的起点连接到圆的位置属性,将端点连接到文本的位置属性。现在,当我移动文本或圆形图层时,路径将跟随。连接一切后,此图形就可以用于动画了。
活跃
动画的第一个元素是圆圈,所以我将从那里开始。对于圆形,它就像从0开始设置比例一样简单。要创建一个小的blip效果,我可以复制形状图层中的圆形元素,然后更改比例和不透明度以创建一个小的雷达样式外观。对于路径,我需要重新打开路径图层的Beam效果属性。要使路径生动,请将Time属性的关键帧设置为0到50%。
接下来,我将通过将形状元素的X scale属性的关键帧设置为0到100来设置文本背景矩形的动画。然后我将复制矩形,将其移动到文本上方,并将我的文本图层的轨道遮罩更改为Luma Matte。现在,当背景图层启动时,它会同时显示文本。
跟踪

我的图形现在在屏幕上动画,但它仍然缺少一些东西 – 运动。标注是参考大教堂塔楼的高度,所以我希望图形指向那里。由于这是一个移动的手持拍摄,我理想地希望图形的点与相机一起移动。我可以通过单点轨道实现这一目标。
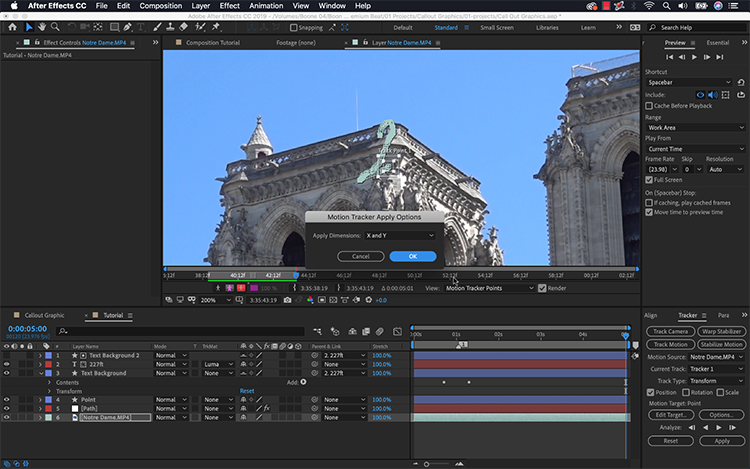
首先,我将选择我的大教堂视频图层,然后转到Window> Tracker。我将把我的播放头带到开头,然后在Tracker面板中选择Track Motion。这将带我进入图层面板,我可以通过我的跟踪点跟踪运动。找到一个好的跟踪点后,我将转到编辑目标并选择圆形图层。现在我将分析并应用该曲目。应用后,跟踪关键帧将应用于圆圈图层的“位置”属性。为了更多功能,我可以将运动跟踪到Null图层。
本站仅供资源信息交流学习,不保证资源的可用及完整性,有任何问题请联系站长
加入终身VIP:全站资源免费+售后答疑服务 了解一下,网站的发展方向以终身VIP为主
你可以填一下网站发展的问卷调查:https://www.wenjuan.com/s/auY7vaL/ 以便我更好帮助你
转载文章请注明出处
果味酱CG小屋 » 视频教程:在Adobe After Effects中创建标注图形








